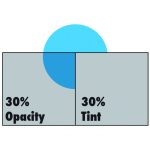
Let us try to understand the proper usage of tints and opacities. On a white background, a 30% black tint and a 30% opacity black will look similar (with the opacity slightly darker), but don’t be fooled – they are very different. An opacity allows the designer to adjust the...
read more
No comments Opacity versus Tint